oke pertama2..berikut kode Html nya biasanya di taruh di atas </body>
<div id='kotak-facebook'>
Konten di sini / widget di sini
<a class='close' href='#'>×</a>Lalu berikut Css nya...Biasanya di taruh di atas kode ]]></b:skin>
</div>
#kotak-facebook {Setelah itu ini Javascriptnya...
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;box-shadow: 0px 0px 7px #222; background-color:#eee2e2; font:normal 1em Cambria,Georgia,Serif;
color:#111;
-webkit-border-top-left-radius: 20px;-webkit-border-bottom-right-radius: 20px;-moz-border-radius-topleft: 20px;-moz-border-radius-bottomright: 20px;border-top-left-radius: 20px;border-bottom-right-radius: 20px;}
#kotak-facebook a.close {
position:absolute;
top:-10px;
right:-10px;
background:#333;
font:bold 16px Arial,Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#fff;
border:2px solid #fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
cursor:pointer;
}
<script type='text/javascript'>Selesai sudah sob..ini keterangannya...
$(window).bind("load", function() {
// animasikan nilai top saat halaman telah selesai dimuat
$('#kotak-facebook').animate({bottom:"50px"}, 1000);
// hilangkan kotak pesan saat tombol (x) diklik
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
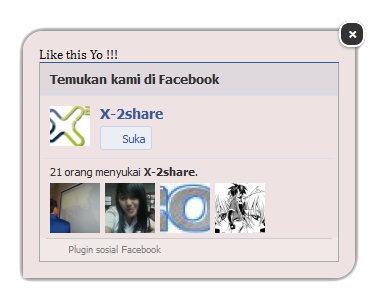
- Konten di sini / widget di sini = Tempat kode FB like sobat
- width:300px; height:auto; = Atur sesuai sobat inginkan berapa lebarnya dan tingginya
- background-color:#eee2e2; font:normal 1em Cambria,Georgia,Serif;= warna background kotaknya dan fontnya bisa sobat ganti terserah maunya apa,,.
- -webkit-box-shadow: 0px 0px 7px #222; -moz-box-shadow: 0px 0px 7px #222;box-shadow: 0px 0px 7px #222; = kalo ini bayangan box nya,,
- -webkit-border-top-left-radius: 20px;-webkit-border-bottom-right-radius: 20px;-moz-border-radius-topleft: 20px;-moz-border-radius-bottomright: 20px;border-top-left-radius: 20px;border-bottom-right-radius: 20px; = kalo ini border radiusnya,,
Copas aja kode di bawah ini :
<style type='text/css'>Sekian tutorial dari saya...semoga bermanfaat bagi sobat..^_^
#kotak-facebook {
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
left:50%;
margin:0px 0px 0px -182px;
width:300px;
height:auto;
padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;
box-shadow: 0px 0px 7px #222; background-color:#eee2e2; font:normal 1em Cambria,Georgia,Serif;
color:#111;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomright: 20px;
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;}
#kotak-facebook a.close {
position:absolute;
top:-10px;
right:-10px;
background:#333;
font:bold 16px Arial,Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#fff;
border:2px solid #fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
cursor:pointer;
}
</style>
<script type='text/javascript'>
$(window).bind("load", function() {
// animasikan nilai top saat halaman telah selesai dimuat
$('#kotak-facebook').animate({bottom:"50px"}, 1000);
// hilangkan kotak pesan saat tombol (x) diklik
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='kotak-facebook'>
<--------KODE DI SINI FB LIKE DI SINI--------------->
<a class='close' href='#'>×</a>
</div>





 Artikel
Artikel 





.gif)

0 komentar:
Posting Komentar
™ No Spam ™
™ Maaf Komentar Anda Menunggu Moderasi Admin ™
™ Mohon Tidak Menyinggung Siapapun ™
Pengunjung Yang Baik Adalah Pengunjung Yang Mau Memberi Komentar Walaupun Sepatah Kata... Dan Buat Para Blogger-Blogger Semua Saya Ucapkan Terima Kasih Atas Kritik, Saran, Dan Komentar Kalian. Salam Blogger Tawang !!!.